PBi_2_Q&A
Q
A
- Hoe kan ik een slicer loskoppelen van een bepaalde grafiek?
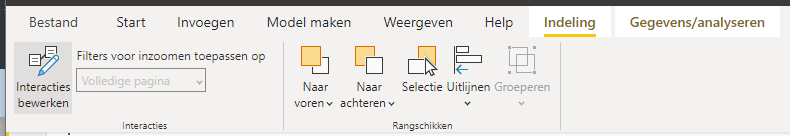
- Selecteer de slicer.
- Ga naar het tabblad ‘Indeling‘.

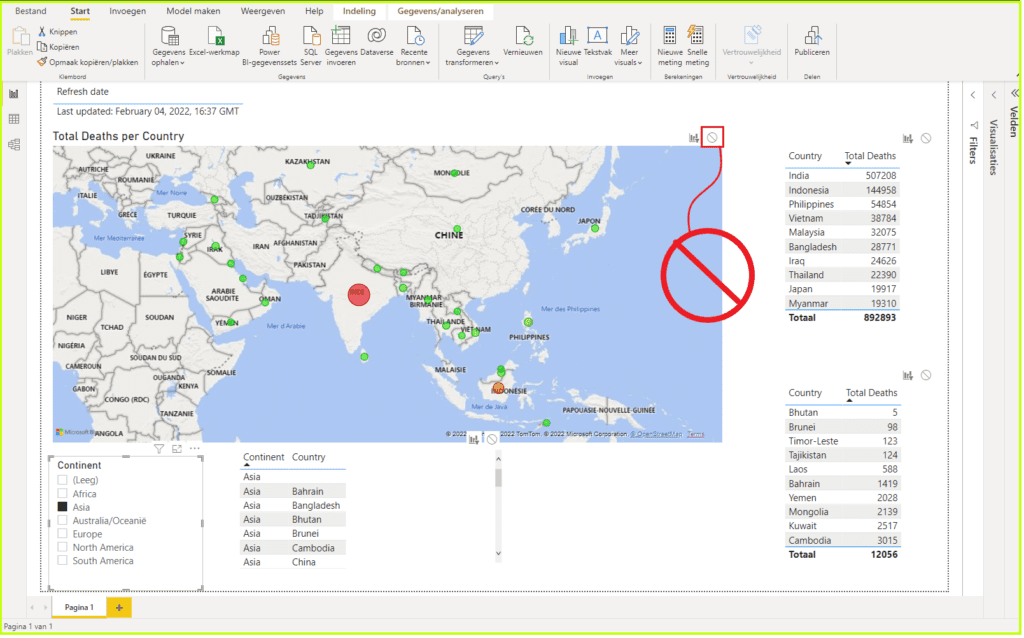
- Klik in de groep ‘Interacties‘ op ‘Interacties bewerken‘: de knop wordt met een donkerdere achtergrond weergegeven als je hem geklikt hebt en het volgende pictogram wordt zichtbaar bij elk van de grafieken op de pagina.

Klikken op dit pictogram bij een specifieke grafiek koppelt hem los van de geselecteerde slicer.
- Kan ik gepersonaliseerde lettertypes gebruiken in de PowerBi Desktop?
Goed nieuws, yep, dat kan! Er zijn hier wel een paar stappen voor nodig.
Weet wel dat:
– dit officieel (momenteel) geen supported feature is van PowerBi.
– eigen lettertypes enkel weergegeven worden in de service als het lettertype ook daadwerkelijk op de machine van de eindgebruiker geïnstalleerd is.
- Maak een JSON-file van jouw PowerBi thema.
- Maak een copy van de file en verander het lettertype (fontFamily) naar jouw gewenste font.
- Kies jouw nieuwe JSON als thema.
- Maak een JSON-file van jouw PowerBi thema.
Voor jullie gemak, hier een voorbeeld JSON-file voor een LIGHT-thema. Je kan dit in een kladblok plakken, opslaan, anders benoemen en aanpassen als je wilt.
{
"name": "Sample Light Theme 1.1",
"background": "#ffffff",
"backgroundLight": "#ffffff",
"backgroundNeutral": "#ffffff",
"foreground": "#000000",
"foregroundNeutralSecondary": "#535353",
"foregroundNeutralTertiary": "#9b9b9b",
"tableAccent": "#0c62fb",
"dataColors": [
"#0c62fb",
"#6da1fd",
"#85b0fd",
"#c2d8fe",
"#9b9b9b",
"#6e6e6e",
"#3e3e3e",
"#efbfbf"
],
"good": "#0c62fb",
"neutral": "#9b9b9b",
"bad": "#efbfbf",
"maximum": "#666666",
"center": "#9b9b9b",
"minimum": "#666666",
"null": "#efbfbf",
"textClasses": {
"callout": {
"fontSize": 28,
"fontFace": "Segoe UI",
"color": "#0c62fb"
},
"title": {
"fontSize": 14,
"fontFace": "Segoe UI",
"color": "#0c62fb"
},
"largeTitle": {
"fontSize": 14,
"fontFace": "Segoe UI",
"color": "#0c62fb"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI",
"color": "#535353"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#535353"
},
"lightLabel": {
"color": "#3e3e3e"
},
"largeLightLabel": {
"color": "#3e3e3e"
},
"smallLightLabel": {
"color": "#3e3e3e"
}
},
"visualStyles": {
"page": {
"*": {
"background": [
{
"color": { "solid": { "color": "#ededed" } },
"transparency": 0
}
],
"outspace": [
{
"color": { "solid": { "color": "#ffffff" } },
"transparency": 0
}
],
"outspacePane": [
{
"backgroundColor": { "solid": { "color": "#ededed" } },
"foregroundColor": { "solid": { "color": "#3e3e3e" } },
"borderColor": { "solid": { "color": "#3e3e3e" } },
"transparency": 0,
"titleSize": 18,
"headerSize": 8,
"fontFamily": "Segoe UI",
"border": true
}
],
"filterCard": [
{
"$id": "Applied",
"backgroundColor": { "solid": { "color": "#0c62fb" } },
"foregroundColor": { "solid": { "color": "#ffffff" } },
"borderColor": { "solid": { "color": "#c2d8fe" } },
"inputBoxColor": { "solid": { "color": "#ffffff" } },
"transparency": 0,
"textSize": 11,
"fontFamily": "Segoe UI",
"border": true
},
{
"$id": "Available",
"backgroundColor": { "solid": { "color": "#c2d8fe" } },
"foregroundColor": { "solid": { "color": "#3e3e3e" } },
"borderColor": { "solid": { "color": "#c2d8fe" } },
"inputBoxColor": { "solid": { "color": "#c2d8fe" } },
"transparency": 0,
"textSize": 10,
"fontFamily": "Segoe UI",
"border": true
}
]
}
},
"*": {
"*": {
"*": [
{
"responsive": true,
"wordWrap": true,
"fontSize": 10,
"backColorPrimary": { "solid": { "color": "#ffffff" } },
"backColorSecondary": { "solid": { "color": "#ededed" } }
}
],
"title": [
{
"show": true,
"fontColor": { "solid": { "color": "#535353" } },
"background": { "solid": { "color": "#ffffff" } },
"alignment": "center",
"fontSize": 12,
"fontFamily": "Segoe UI"
}
],
"background": [
{
"show": false,
"color": { "solid": { "color": "#ffffff" } },
"transparency": 0
}
],
"lockAspect": [{ "show": true }],
"border": [
{
"show": false,
"color": { "solid": { "color": "#ffffff" } }
}
],
"visualTooltip": [{ "type": "Default" }],
"stylePreset": [{ "name": "None" }],
"datalabels": { "color": { "solid": { "color": "#0c62fb" } } },
"wordWrap": [{ "show": true }],
"labels": [
{
"show": true,
"labelOrientation": "horizontal",
"color": { "solid": {} },
"fillcolor": { "solid": {} },
"enableBackground": true
}
],
"categoryLabels": [
{
"show": true,
"labelColor": { "solid": {} }
}
],
"categoryAxis": [
{
"showAxisTitle": true,
"labelColor": { "solid": {} }
}
],
"valueAxis": [
{
"showAxisTitle": true,
"labelColor": { "solid": {} }
}
]
}
},
"slicer": {
"*": {
"background": [
{
"show": false,
"color": { "solid": { "color": "#ffffff" } },
"transparency": 0
}
],
"general": [
{
"outlineColor": { "solid": {} },
"outlineWeight": 1,
"orientation": "vertical",
"responsive": true
}
],
"data": [
{
"mode": "Basic",
"relativeRange": "",
"relativePeriod": ""
}
],
"selection": [
{
"selectAllCheckboxEnabled": false,
"singleSelect": true
}
],
"header": [
{
"show": true,
"fontColor": { "solid": { "color": "#c2d8fe" } },
"background": { "solid": {} },
"outline": "None",
"textSize": 10,
"fontFamily": "Segoe UI"
}
],
"items": [
{
"fontColor": { "solid": { "color": "#0c62fb" } },
"background": { "solid": {} },
"outline": "None"
}
]
}
},
"basicShape": {
"*": {
"general": [
{
"outlineColor": { "solid": { "color": "#ffffff" } },
"outlineWeight": 0,
"orientation": "vertical",
"responsive": true,
"background": { "solid": { "color": "#ffffff" } }
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#ffffff" } }
}
],
"line": [
{
"lineColor": { "solid": { "color": "#0c62fb" } },
"transparency": 0,
"weight": 3,
"roundEdge": 0
}
],
"fill": [
{
"show": true,
"fillColor": { "solid": { "color": "#0c62fb" } },
"transparency": 0
}
],
"rotation": [{ "angle": 0 }],
"visualHeader": [{ "show": false }]
}
},
"waterfallChart": {
"*": {
"sentimentColors": [
{
"increaseFill": { "solid": { "color": "#0c62fb" } },
"decreaseFill": { "solid": { "color": "#efbfbf" } },
"totalFill": { "solid": { "color": "#535353" } },
"otherFill": { "solid": { "color": "#c2d8fe" } }
}
],
"breakdown": [
{
"maxBreakdowns": 8
}
]
}
},
"textbox": {
"*": {
"visualHeader": [{ "show": false }],
"background": [
{
"show": false,
"color": { "solid": {} },
"transparency": 0
}
]
}
}
}
}


Soms wil je slechts een aantal zaken aanpassen. Dan hoeft jouw JSON-file niet zo uitgebreid te zijn. Om de kleuren en het lettertype aan te passen, volstaat volgende file:
- Maak een copy van de file en verander het lettertype (fontFamily) naar jouw gewenste font.
{"name": "Multimedi",
"dataColors":
[
"#9DD562",
"#5E8239",
"#D9F8B9",
"#F2C80F",
"#7B6604",
"#F6E082",
"#FE9666",
"#A66999"
],
"visualStyles":
{"*":
{"*":
{"*":
[{"fontsize":16,"fontFamily": "Montserrat", "color":{"solid":{}}}]}}}}- Kies jouw nieuwe JSON-file als thema.
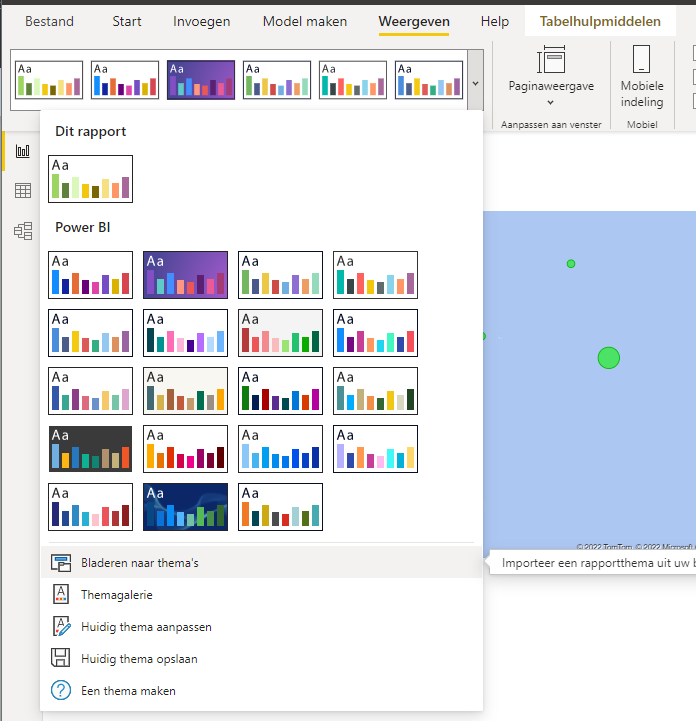
Ga naar het tabblad ‘Weergeven‘ en klik op de pijl naast de thema’s.
Kies ‘Bladeren naar thema’s‘ en navigeer naar de plaats waar jij jouw file opgeslagen hebt.

- Wat is het verschil tussen een rapport en een dashboard?
| Vermogen | Dashboards | Rapporten |
| Pagina’s | Een pagina | Een of meer pagina’s |
| Data bronnen | Een of meer rapporten en een of meer datasets per dashboard. | Eén dataset per rapport |
| Inzoomen op visuals | Alleen als u een hele rapportpagina vastzet op een dashboard. | Ja |
| Beschikbaar in Power BI Desktop | Nee | Ja. Kan rapporten maken en bekijken in Power BI Desktop. |
| Filteren | Nee. Kan een dashboard niet filteren of segmenteren. Kan een dashboardtegel filteren in focusmodus , maar kan het filter niet opslaan. | Ja. Veel verschillende manieren om te filteren, markeren en segmenteren. |
| Uitgelicht | Ja. Kan één dashboard instellen als uw aanbevolen dashboard. | Nee |
| Favoriet | Ja. Kan meerdere dashboards als favorieten instellen. | Ja. Kan meerdere rapporten als favorieten instellen . |
| Natuurlijke taalvragen (Q&A) | Ja | Ja, op voorwaarde dat u bewerkingsrechten heeft voor het rapport en de onderliggende dataset. |
| Meldingen instellen | Ja. Beschikbaar voor dashboardtegels in bepaalde omstandigheden. | Nee |
| Abonneren | Ja. Kan zich abonneren op een dashboard. | Ja. Kan zich abonneren op een rapportpagina. |
| Kan onderliggende datasettabellen en velden zien | Nee. Kan gegevens exporteren, maar kan geen tabellen en velden zien in het dashboard zelf. | Ja |
- Wat is het verschil tussen een gegevenssets en een werkmappen in de PowerBi Service?
Werkmappen zijn een speciaal type gegevensset. Maar u vraagt zich misschien af waarom Power BI een Excel-werkmap in sommige gevallen als een gegevensset en op andere momenten als een werkmap classificeert.
Het verschil wordt gemaakt als je werkt vanuit de service.


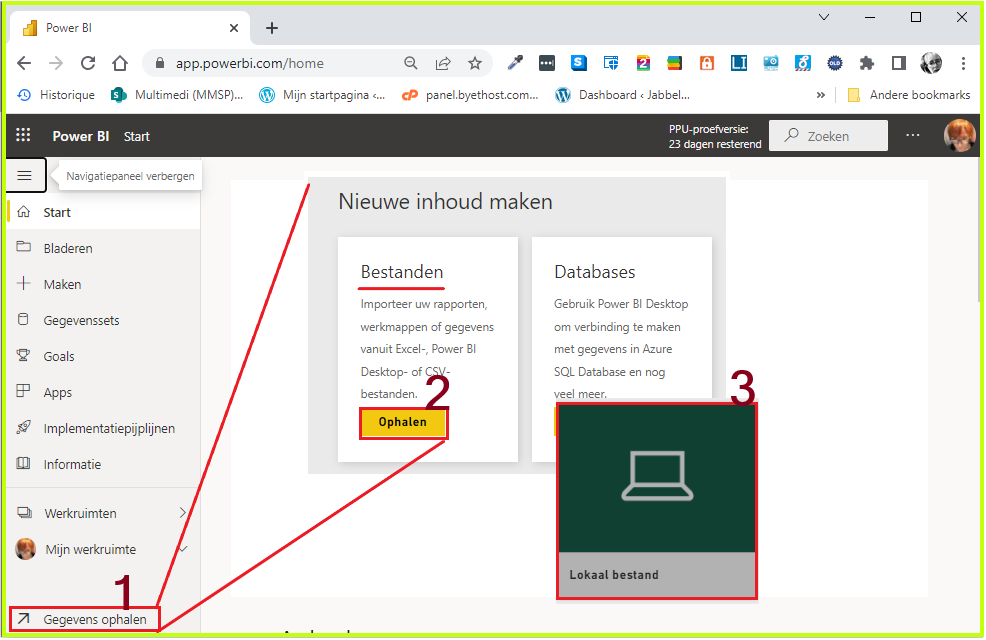
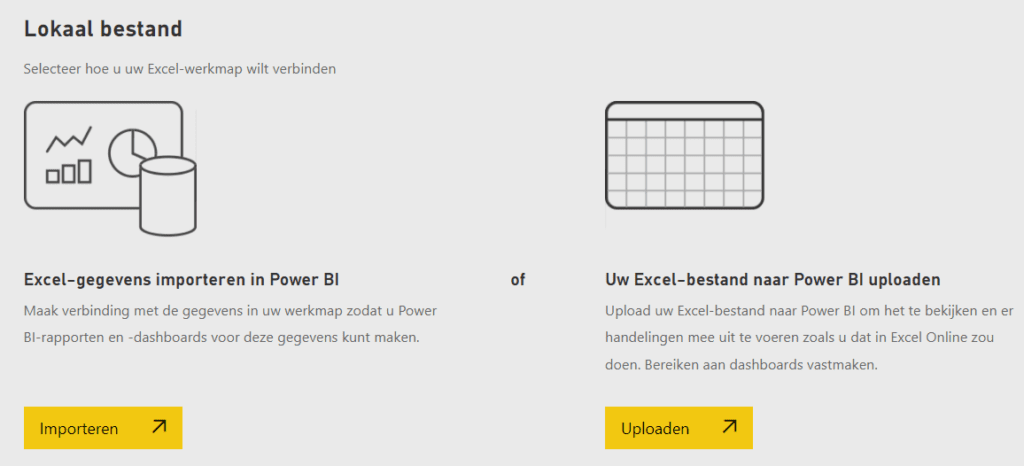
Als u de optie Gegevens ophalen gebruikt met Excel-bestanden, hebt u de mogelijkheid om het bestand te Importeren of te uploaden. Wanneer u de optie Verbinden kiest, wordt uw werkmap weergegeven in Power BI, precies zoals in Excel Online. Maar anders dan in Excel Online hebt u een aantal handige functies waarmee u elementen uit uw werkbladen direct aan uw dashboards kunt vastmaken.
U kunt uw werkmap niet in Power BI bewerken. Maar als u wijzigingen wilt aanbrengen, kunt u op Bewerken klikken en uw werkmap vervolgens bewerken in Excel Online of openen in Excel op uw computer. Eventuele wijzigingen worden opgeslagen in de werkmap op OneDrive.