Voettekst
De voettekst is eigenlijk gebaseerd op hetzelfde principe als de koptekst. Ook hier zal alles wat we in deze zone plaatsen verschijnen op elke pagina.
In onderstaande video’s voegen we een contactformulier toe aan de voettekst, zorgen we dat de verschillende links werken, en voegen we nadien nog onze adresgegevens toe.
Daarna kijken we hoe we onze website kunnen publiceren en of de links die we toegevoegd hebben functioneren.
STROKEN TOEVOEGEN – Contactstrook
- Ga naar
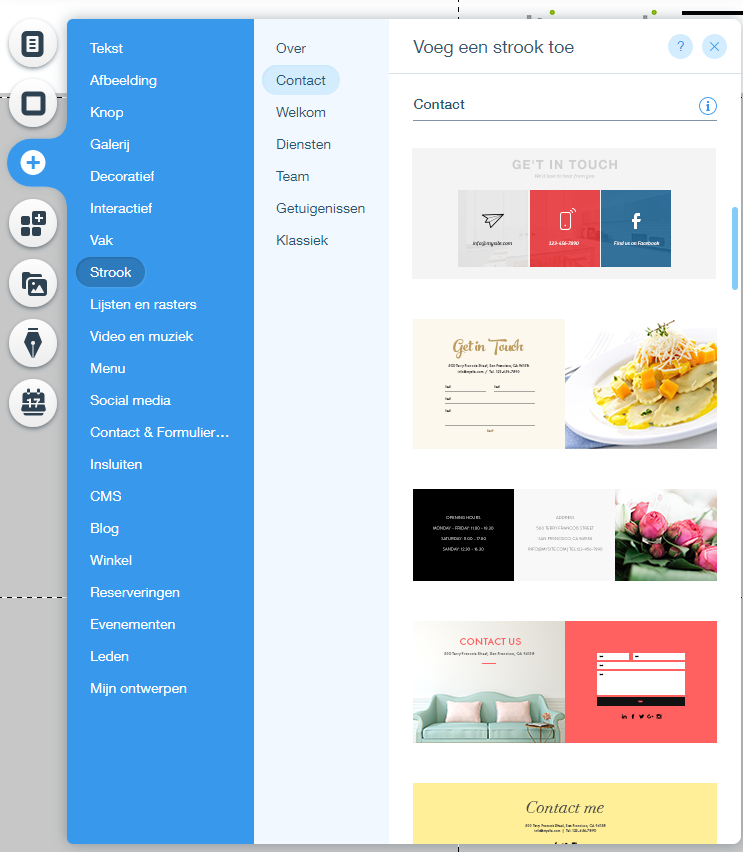
 (3de picto links) en selecteer ‘Strook‘ in de blauwe lijst die tevoorschijn komt.
(3de picto links) en selecteer ‘Strook‘ in de blauwe lijst die tevoorschijn komt. - Kies een contactformulier dat je toepasselijk vindt en sleep het naar jouw home-pagina.

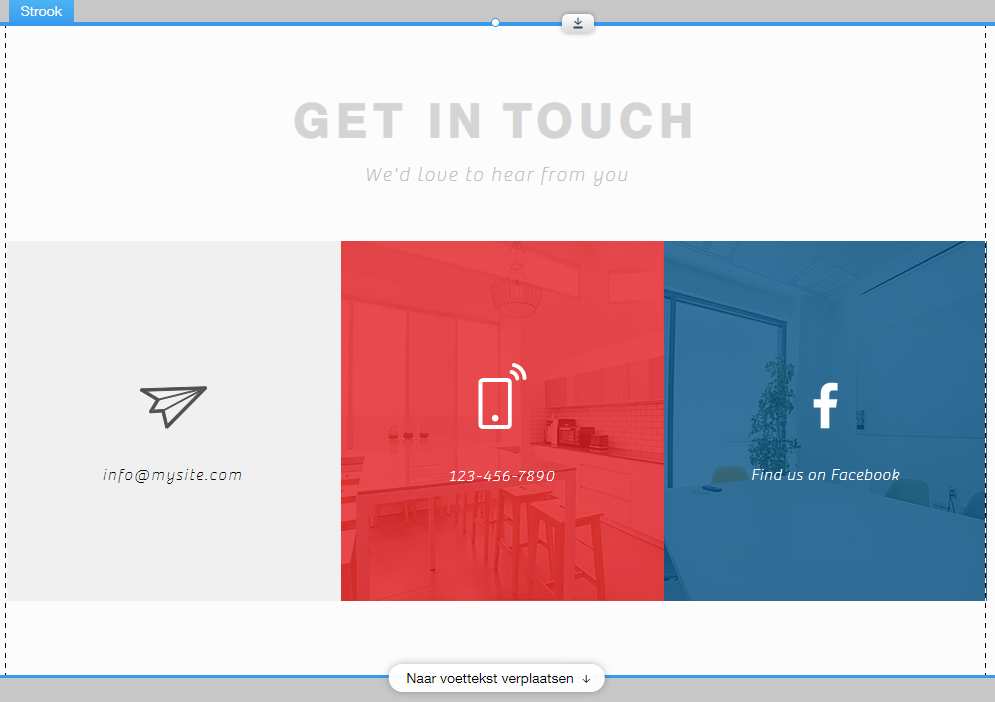
- De contactstrook verschijnt in het middengedeelte van jouw webpagina.
- Als je de strook selecteert en naar beneden wilt slepen, verschijnt de vermelding
‘Naar voettekst verplaatsen‘.
- Klik op deze vermelding en de contactstrook wordt in de voettekst geplaatst.
De voettekst wordt automatisch aangepast in de hoogte.
Je kan de hoogte ook manueel aanpassen via de werkbalk.
Hoe dit in zijn werk gaat kan je zien in de video. - Je zal zien dat jouw contactformulier op beide pagina’s (HOME en Over ons) zichtbaar is.
LINKS WERKEND MAKEN
Momenteel ziet ons contactformulier er al goed uit, wetende dat we de lay-out later nog kunnen aanpassen naar onze huisstijl.
Je ziet dat hier verschillende soorten links aanwezig zijn, maar als je naar ‘Voorbeeld’-modus  gaat, zal je zien dat jouw cursor een cursor blijft en de linken nog niet aanklikbaar zijn. Dit komt omdat er nog geen koppeling toegevoegd is.
gaat, zal je zien dat jouw cursor een cursor blijft en de linken nog niet aanklikbaar zijn. Dit komt omdat er nog geen koppeling toegevoegd is.
Zoals je zal zien is het toevoegen van een link, afhankelijk van het geselecteerde object, lichtjes anders voor tekst dan voor beelden en dan voor sociale media symbolen.
TEKST
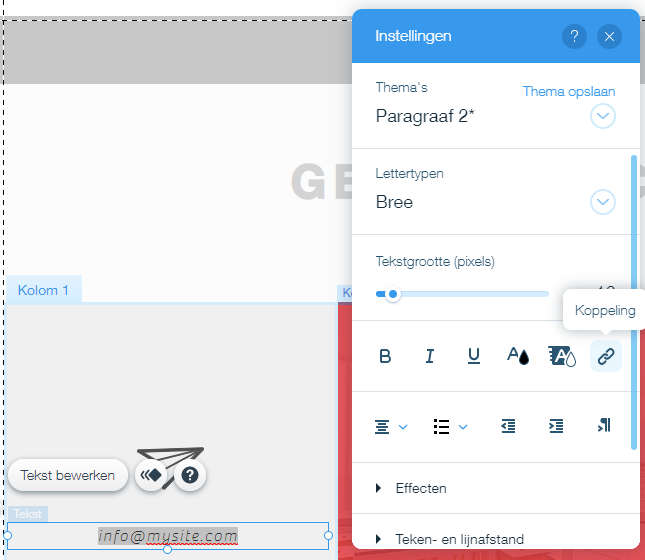
- Selecteer de tekstblok of de karakters in de tekstblok waarop je een link werkzaam wilt maken en kies ‘Tekst bewerken‘.
Er gaan een bijkomend venster open.
- Klik op het Koppeling-symbool.

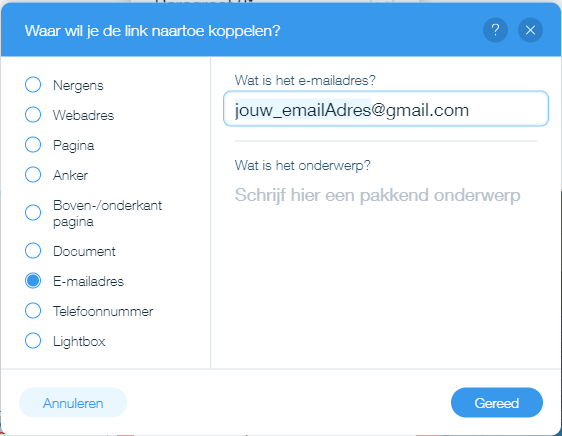
- Je krijgt dan de vraag waar je de link naartoe wilt koppelen.

Afhankelijk van wat je precies wilt, kan je hier nu beginnen spelen… Ik heb momenteel een E-mailadres geselecteerd, dus duid ik dit aan in de keuzelijst. Ik krijg dan de mogelijkheid een e-mailadres in te geven waarnaar geadresseerd wordt.
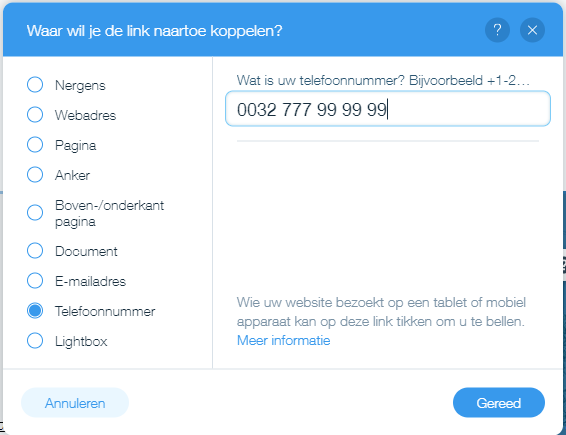
Maar zoals je ziet kan je de link ook laten gaan naar een extern webadres, een specifieke pagina uit jouw eigen website, of zelfs een telefoonnummer of een “lightbox”. Wat lightboxes zijn zullen we zien in de uitbreiding van deze workshop,
als we een gepersonaliseerd inlog-formulier maken.
- Druk op ‘Gereed‘.
ILLUSTRATIES OF BEELDEN
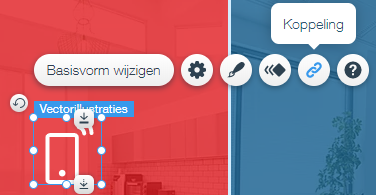
- Selecteer het beeld waaraan je een koppeling wilt toevoegen.
- Het koppeling-symbool
 wordt meteen getoond in het menu dat tevoorschijn komt als je het element selecteert.
wordt meteen getoond in het menu dat tevoorschijn komt als je het element selecteert. 
- Klik op het Koppeling-symbool.

- Je krijgt dan de vraag waar je de link naartoe wilt koppelen.

- Druk op ‘Gereed‘.
SOCIALE MEDIA
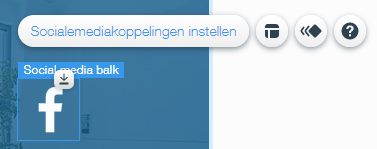
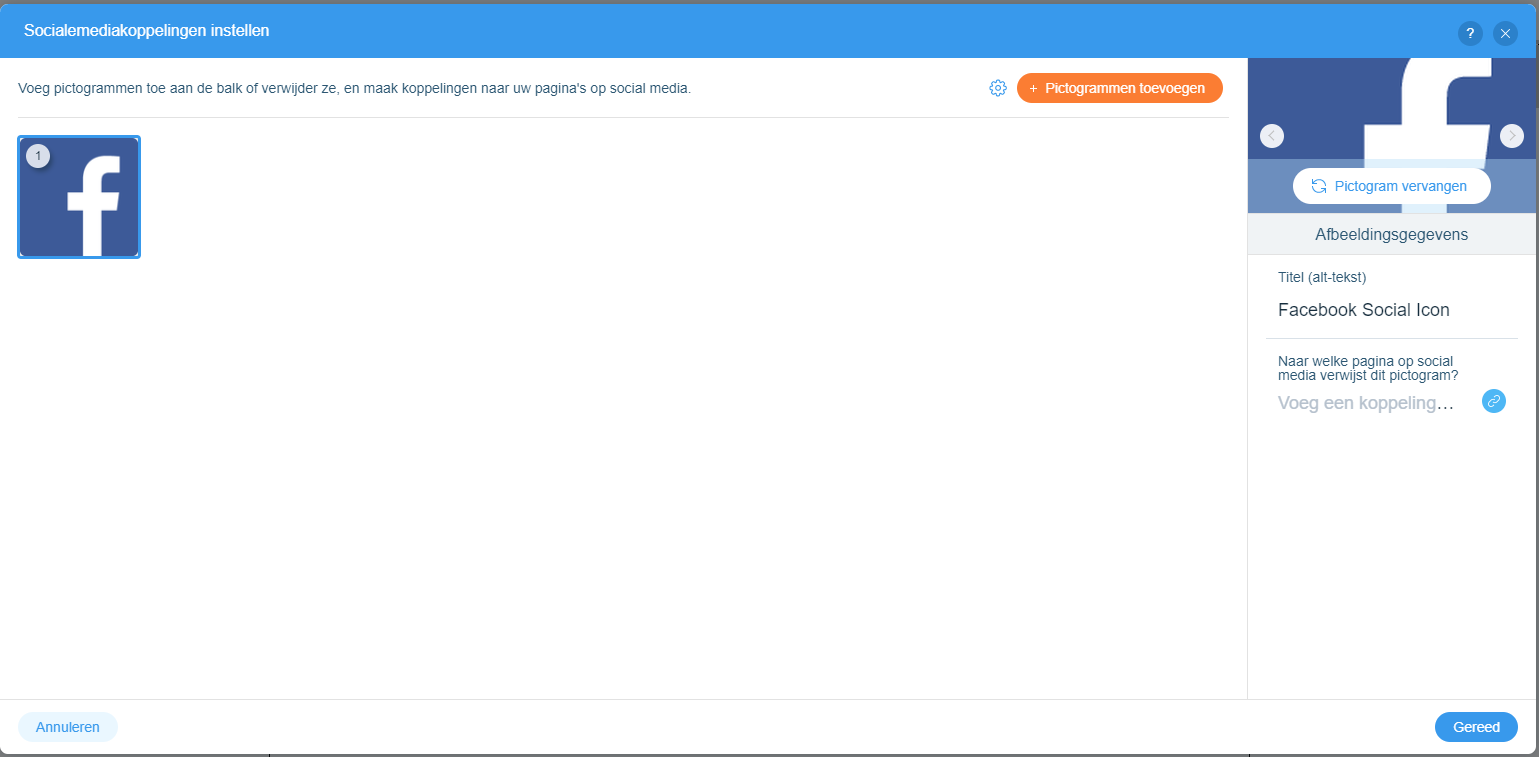
- Selecteer de ‘social-media-picto’ waarop je een link werkzaam wilt maken en kies ‘Socialemediakoppelingen instellen‘.

- Er gaan een bijkomend venster open. Aan de rechterzijde zie je opnieuw het koppeling-symbooltje.


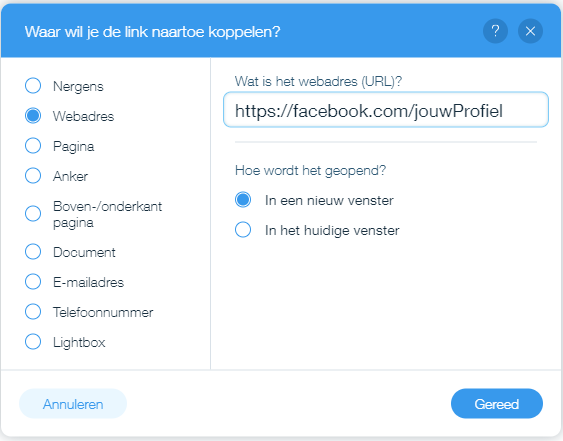
- Als je hierop klikt opent opnieuw het scherm dat je vraagt waarheen je wilt dat de link gaat. Webadres staat reeds geselecteerd. In de rechtersectie kan je dan de URL van jouw Facebookaccount ingeven en beslissen of de pagina geopend wordt in een nieuw of in het huidige venster.

- Druk op ‘Gereed‘.
Je kan vanuit het ‘Sociale mediakoppelingen instellen’-venster eveneens pictogrammen van andere sociale mediakanalen toevoegen via de oranje knop ![]()