Ankers toevoegen
- Ga naar
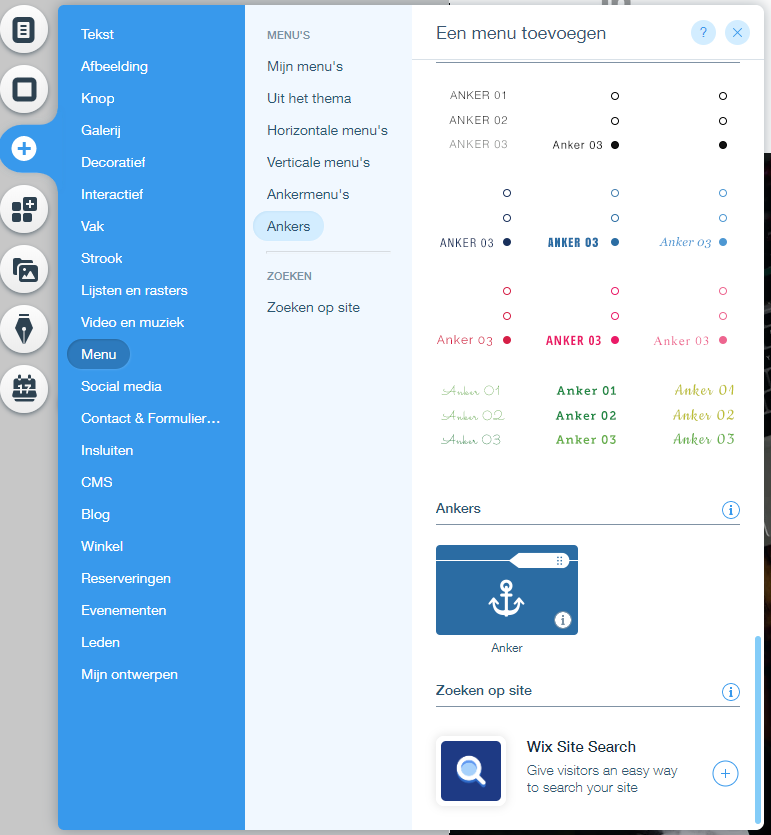
 (3de picto links) en selecteer ‘Menu‘ in de blauwe lijst die tevoorschijn komt.
(3de picto links) en selecteer ‘Menu‘ in de blauwe lijst die tevoorschijn komt. - Kies ‘Ankers‘ in de lichtblauwe balk en klik op ‘Anker‘.


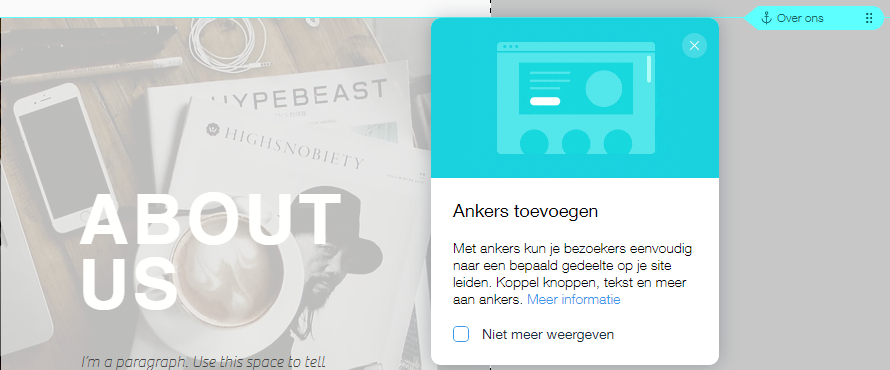
- Een felblauwe lijn met een Anker wordt toegevoegd op jouw pagina. Je kan dit anker naar boven en beneden verslepen tot de plaats waar je het wilt hebben. Voor deze oefening zet ik het op het begin van mijn ‘Over ons’-strook.

- Door op het anker te dubbelklikken kan je de naam wijzigen, zodat je er later vanuit het menu gemakkelijk naar kunt verwijzen. Je kan dit ook doen via de knop ‘Naam wijzigen’
 die verschijnt als je het anker selecteert.
die verschijnt als je het anker selecteert.
Nu moeten we nog zorgen dat er vanuit het menu daadwerkelijk een link naar dit anker ‘Over ons’ verwijst.
We hebben al een ‘Over ons’ staan in ons menu. We kunnen die gebruiken, maar die verwijst momenteel naar een pagina, niet naar een anker, en we kunnen dit niet meer aanpassen…
We gaan dus een nieuw anker moeten aanmaken en de reeds bestaande pagina hernoemen naar ‘Meer over ons’, onzichtbaar maken vanuit het menu en gebruiken als doorverwijspagina voor de rode ‘READ MORE‘-knop ‘ in de ‘Over ons’-sectie.
- Ga naar ‘Menu’s en pagina’s‘.

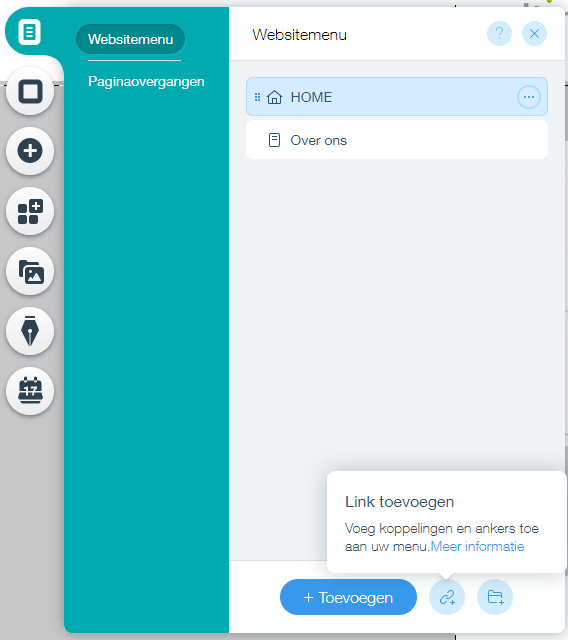
- Klik op het link-symbooltje


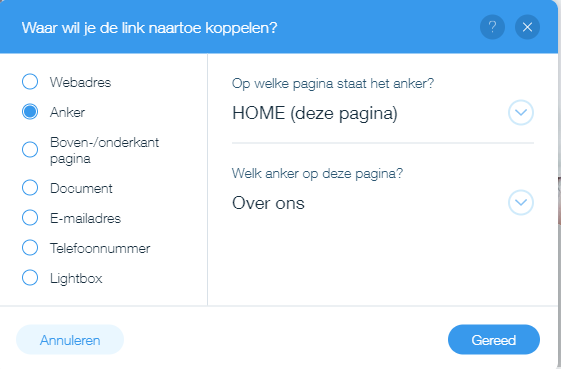
- Een nieuw venster gaat open. We hebben dit venster al vaker gezien, maar nu staat ‘Anker‘ standaard al aangeduid. Vermits we nog maar één anker hebben staan ook de vragen “Op welke pagina staat het anker?” en “Welk anker op deze pagina?” reeds juist ingevuld.

- Klik op “Gereed“.
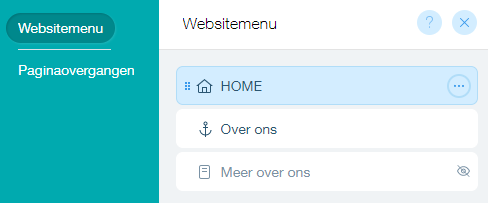
- Jouw website-menu zou er nu zo moeten uitzien (let op het verschil in picto naast de naam van de pagina/ het anker):

In onderstaande video wordt er nog een bijkomend anker toegevoegd naar het contactformulier en wordt de link van de knop geconfigureerd zodat hij verwijst naar de ‘Meer over ons’-pagina.